


Hola, my name is,
Md Faheem
UI and Web Dev.




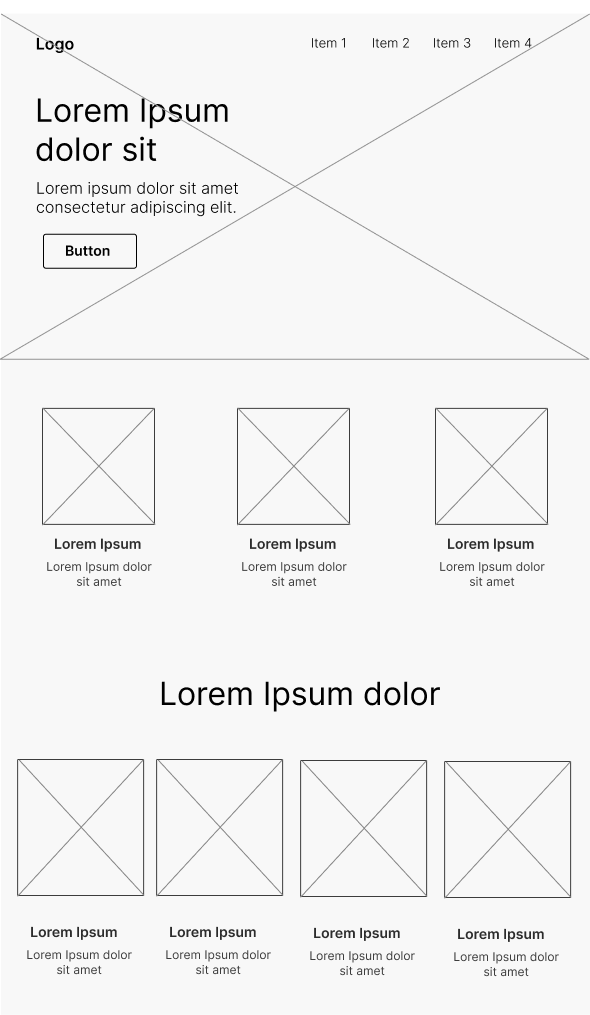
Low-Fidelity wireframes
Tend to have rough layout schemes that show the general localization of each element on the screen, but don’t show us details of what those elements will look like.
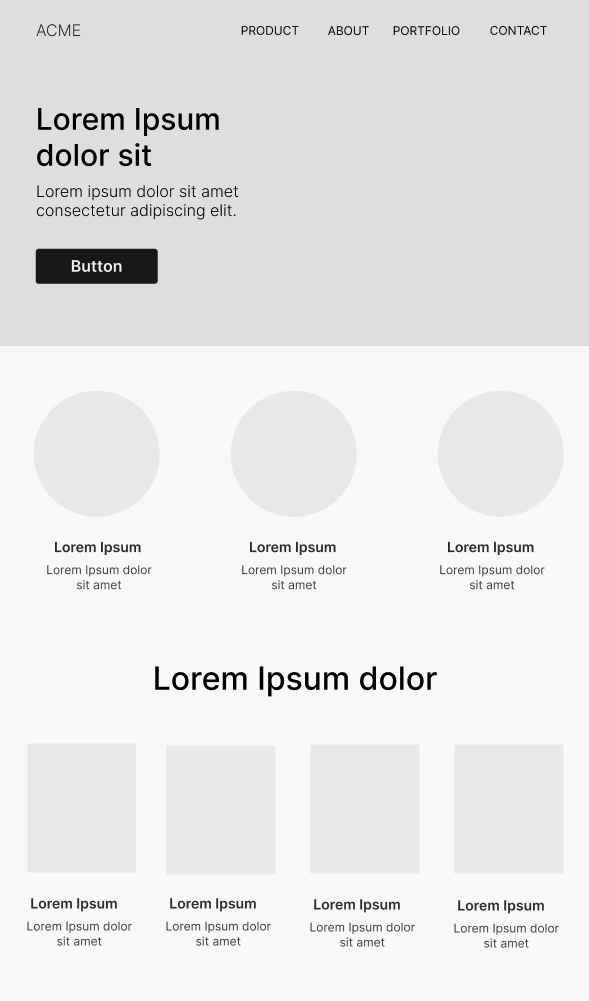
High-Fidelity wireframes
The level of fidelity relates to how close the website wireframe will be to the real, finished product. Like most things in UX design, there isn’t a black and white, right or wrong answer. It’s all about finding the right balance between the time it would take to add those details and your need to have these details early on in the project.


High-Fidelity wireframes
The level of fidelity relates to how close the website wireframe will be to the real, finished product. Like most things in UX design, there isn’t a black and white, right or wrong answer. It’s all about finding the right balance between the time it would take to add those details and your need to have these details early on in the project.